기록 > 기억
[CSS] 2단 메뉴 본문
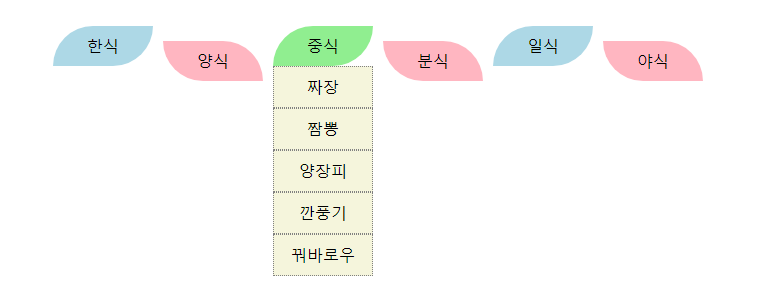
2단 메뉴
예제 )
@charset "UTF-8";
.menu>li {
float: left;
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
margin: 5px;
position: relative;
}
.menu>li:nth-child(2n-1) {
background-color: lightblue;
border-top-left-radius: 40px;
border-bottom-right-radius: 40px;
}
.menu>li:nth-child(2n) {
background-color: lightpink;
border-top-right-radius: 40px;
border-bottom-left-radius: 40px;
top: 15px;
}
.menu>li:hover {
cursor: pointer;
background-color: lightgreen;
}
.menu::after {
display: block;
content: "";
clear: both;
}
ul {
list-style: none;
}
.menu ul {
visibility: hidden; /* 2단 메뉴 숨기기 */
padding: 0;
}
.menu ul>li {
border: 1px dotted gray;
background-color: beige;
}
.menu>li:hover ul {
visibility: visible; /* 메뉴에 마우스 올리면 2단 메뉴 보이기 */
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>snake_menu</title>
<link rel="stylesheet" type="text/css" href="snake_menu.css">
</head>
<body>
<ul class="menu">
<li>한식
<ul>
<li>불고기 백반</li>
<li>김치 찌개</li>
<li>순두부 찌개</li>
<li>비빔밥</li>
<li>갈비찜</li>
</ul>
</li>
<li>양식
<ul>
<li>파스타</li>
<li>스테이크</li>
<li>피자</li>
<li>햄버거</li>
</ul>
</li>
<li>중식
<ul>
<li>짜장</li>
<li>짬뽕</li>
<li>양장피</li>
<li>깐풍기</li>
<li>꿔바로우</li>
</ul>
</li>
<li>분식
<ul>
<li>떡볶이</li>
<li>순대</li>
<li>튀김</li>
<li>오뎅</li>
<li>만두</li>
</ul>
</li>
<li>일식
<ul>
<li>초밥</li>
<li>돈가스</li>
<li>스시</li>
<li>덮밥</li>
<li>주먹밥</li>
</ul>
</li>
<li>야식
<ul>
<li>치킨</li>
<li>곱창</li>
<li>막창</li>
<li>닭발</li>
<li>족발</li>
</ul>
</li>
</ul>
</body>
</html>
'IT국비지원' 카테고리의 다른 글
| [JavaScript] 작성위치, 변수와 상수 (0) | 2021.09.06 |
|---|---|
| [CSS] 반응형 웹 (0) | 2021.09.06 |
| [CSS] visibility : hidden 과 display : none 의 차이 (0) | 2021.09.05 |
| [CSS] position 속성 / z-index 속성 (0) | 2021.09.02 |
| [CSS] display 속성 (block / inline / inline-block) (0) | 2021.09.01 |
| [CSS] float 속성 (0) | 2021.08.31 |
| [CSS] 작성법 및 선택자 (0) | 2021.08.30 |
Comments



