기록 > 기억
[CSS] display 속성 (block / inline / inline-block) 본문
block / inline / inline-block
| block | inline | inline-block |
| 한줄에 하나만 배치 | 한줄에 여러개 배치 | 한줄에 여러개 배치 |
| 크기 조정 O | 크기 조정 X (컨텐츠 크기 = 기본 크기) |
크기 조정 O |
| 상하좌우 마진 O | 상하 마진 X | 상하좌우 마진 O |
| ■ ◆ ● |
■◆● | ■◆● |
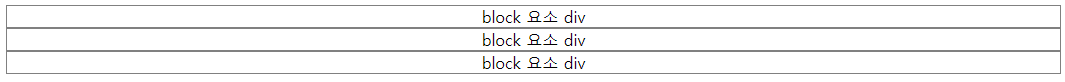
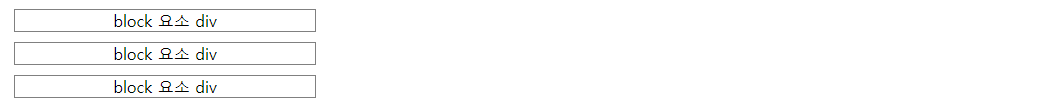
● block
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>block</title>
<style>
.block {
width: 300px;
margin: 10px;
text-align: center;
border: 1px solid gray;
}
</style>
</head>
<body>
<div class="block">block 요소 div</div>
<div class="block">block 요소 div</div>
<div class="block">block 요소 div</div>
</body>
</html>

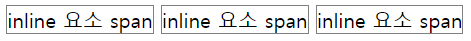
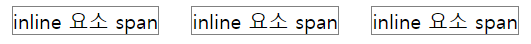
● inline
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>inline</title>
<style>
.inline {
width: 300px;
margin: 10px;
text-align: center;
border: 1px solid gray;
}
</style>
</head>
<body>
<span class="inline">inline 요소 span</span>
<span class="inline">inline 요소 span</span>
<span class="inline">inline 요소 span</span>
</body>
</html>

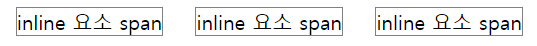
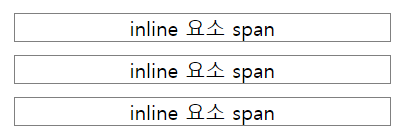
● inline → block (크기변경, 상하마진 적용 위해서)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>inline to block</title>
<style>
.inline {
width: 300px; /* inline은 크기변경 X */
margin: 10px; /* inline은 상하마진 X */
display: block; /* 크기변경 O, 상하마진 O */
text-align: center;
border: 1px solid gray;
}
</style>
</head>
<body>
<span class="inline">inline 요소 span</span>
<span class="inline">inline 요소 span</span>
<span class="inline">inline 요소 span</span>
</body>
</html>

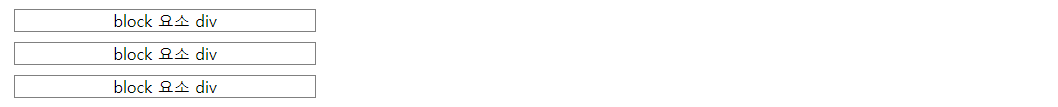
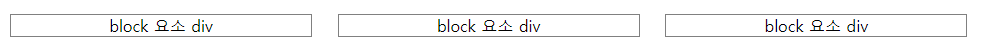
● block → inline-block (블락 요소를 한줄에 여러개 배치하기 위해서)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>block to inline</title>
<style>
.block {
width: 300px;
margin: 10px;
display: inline-block;
text-align: center;
border: 1px solid gray;
}
</style>
</head>
<body>
<div class="block">block 요소 div</div>
<div class="block">block 요소 div</div>
<div class="block">block 요소 div</div>
</body>
</html>

'IT국비지원' 카테고리의 다른 글
| [CSS] visibility : hidden 과 display : none 의 차이 (0) | 2021.09.05 |
|---|---|
| [CSS] 2단 메뉴 (0) | 2021.09.03 |
| [CSS] position 속성 / z-index 속성 (0) | 2021.09.02 |
| [CSS] float 속성 (0) | 2021.08.31 |
| [CSS] 작성법 및 선택자 (0) | 2021.08.30 |
| [HTML] <select> 태그 (드롭다운 목록) (0) | 2021.08.27 |
| [HTML] <form> 태그, <input> 태그 (0) | 2021.08.26 |
Comments



