기록 > 기억
[JavaScript] 회원가입 유효성 검사 본문
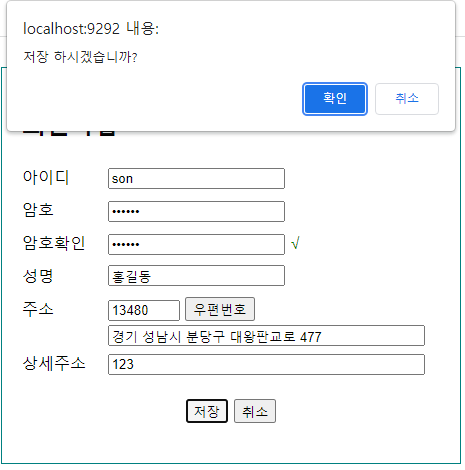
회원가입 유효성 검사
예제 )
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>zip find</title>
<link rel="stylesheet" href="./zip_find.css">
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
</head>
<body>
<div id="zip_find">
<h2>회원가입</h2>
<form name="frm_zip" method="post">
<label>아이디</label>
<input type="text" name="id" class="required"><br/>
<label>암호</label>
<input type="password" name="pwd" class="required"><br/>
<label>암호확인</label>
<input type="password" name="pwd2" class="required">
<span id="chkPwd"></span><br/>
<label>성명</label>
<input type="text" name="irum" class="required"><br/>
<label>주소</label>
<input type="text" name="zip" size="5" class="required">
<input type="button" value="우편번호" name="btnZip"><br>
<label></label>
<input type="text" name="addr" size="40" class="required"><br/>
<label>상세주소</label>
<input type="text" name="addr2" size="40" class="required"><br/>
<div id="btn">
<input type="button" value="저장" name="btnSave">
<input type="button" value="취소" name="btnCancle">
</div>
</form>
</div>
<script src="./zip_find.js"></script>
</body>
</html>let frm = document.frm_zip;
let isEqual = false;
//비밀번호 체크
frm.pwd2.onchange = function() {
let chkPwd = document.getElementById("chkPwd");
let str = "";
if(frm.pwd.value != frm.pwd2.value) {
str = "비밀번호가 다릅니다";
chkPwd.style.color = "red";
isEqual = false;
}else {
str = "√";
chkPwd.style.color = "green";
isEqual = true;
}
chkPwd.innerHTML = str;
}
//우편번호
frm.btnZip.onclick = function() {
new daum.Postcode({
oncomplete: function(data) {
frm.zip.value = data.zonecode;
frm.addr.value = data.address;
}
}).open();
}
//저장
frm.btnSave.onclick = function() {
let required = document.getElementsByClassName("required");
for(let i=0; i<required.length; i++) {
if(required[i].value == ""){
let label = required[i].previousElementSibling.textContent;
alert(label + "을(를) 입력 해주세요");
required[i].focus();
return false;
}
}
if(isEqual == false) {
alert("비밀번호가 다릅니다");
frm.pwd.value = "";
frm.pwd2.value = "";
frm.pwd.focus();
}else {
let rtn = confirm("저장 하시겠습니까?");
if(rtn == true){
alert("저장 되었습니다");
}else {
alert("취소 하였습니다");
}
}
}@charset "UTF-8";
#zip_find {
width: 460px;
margin: 30px auto;
padding: 20px;
box-sizing: border-box;
border: 1px solid teal;
}
#zip_find label {
display: inline-block;
width: 80px;
padding: 6px 0;
}
#zip_find #btn {
text-align: center;
margin: 20px 0;
}
⒜ 암호 확인하여 틀리면 오류메시지 출력
⒝ 다음 API 사용하여 우편번호 검색
⒞ 저장시 유효성(필수값) 체크
● document.getElementsByClassName("클래스명") 과 document.getElementById("아이디명") 의 차이
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>byId, byClassName</title>
</head>
<body>
<div id="parent">
<div id="first">A</div>
<div class="child">B</div>
<div class="child">C</div>
<div class="child">D</div>
</div>
<script>
let first = document.getElementById("first");
console.log(first);
//<div id="first">A</div> 반환 → ID는 한개뿐!!!
let child = document.getElementsByClassName("child");
for(let i=0; i<child.length; i++) {
console.log(child[i]);
}
//배열 형태로 반환 → class는 여러개!!!
//<div class="child">B</div>
//<div class="child">C</div>
//<div class="child">D</div>
</script>
</body>
</html>
'IT국비지원' 카테고리의 다른 글
| [SQL Client] DBeaver 설치 및 DB 연결 (0) | 2021.10.06 |
|---|---|
| [MySQL] MySQL ZIP Archive 설치 (0) | 2021.10.05 |
| [JavaScript] 객체 생성 방법 (리터럴, 생성자) (0) | 2021.10.04 |
| [JavaScript] 로또번호 출력하기 (0) | 2021.09.30 |
| [JavaScript] 내장 객체 ① Date 객체 (0) | 2021.09.29 |
| [JavaScript] 이벤트 (0) | 2021.09.29 |
| [JavaScript] 폼 객체 ④ select 객체 (0) | 2021.09.29 |
Comments


