기록 > 기억
[JavaScript] 폼 객체 ④ select 객체 본문
select 객체
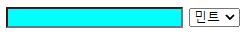
예제 ①
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>form - select</title>
</head>
<body>
<div id="select">
<form name="frm_select" method="post">
<input type="text" name="target">
<select name="sel">
<option value="#fff">흰색</option>
<option value="#000">검정</option>
<option value="#f00">빨강</option>
<option value="#0f0">초록</option>
<option value="#00f">파랑</option>
<option value="#ff0">노랑</option>
<option value="#0ff">민트</option>
</select>
</form>
</div>
<script>
let f = document.frm_select;
let s = f.sel;
s.onchange = function() {
//options : select의 옵션들
//selectedIndex : 선택된 옵션의 인덱스를 반환
let color = s.options[s.selectedIndex].value;
f.target.style.backgroundColor = color;
}
</script>
</body>
</html>
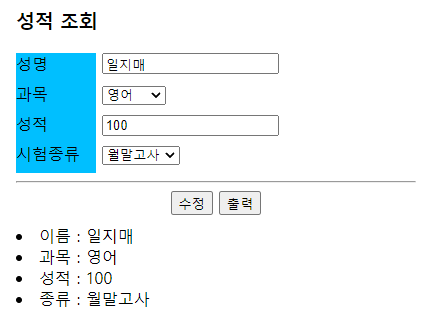
예제 ②
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>form - select</title>
<style>
#wrapper {
width: 400px;
margin: 30px auto;
}
form label {
display: inline-block;
width: 80px;
height: 30px;
text-align: left;
background-color: #00BFFF;
}
#btnWrapper {
text-align: center;
}
#output {
margin: 10px 0;
}
</style>
<script>
let student = ["일지매", "국어", 90, "기말고사"];
let frm;
let flag;
window.onload = function() {
frm = document.frm_score;
initData();
frm.onchange = changedData;
frm.btnModify.onclick = updateData;
frm.btnPrint.onclick = printData;
}
//데이터 초기값
function initData() {
frm.member.value = student[0]; //이름
frm.score.value = student[2]; //성적
//과목
for(let i=0; i<frm.subject.length; i++) {
if(frm.subject[i].value == student[1]) {
frm.subject[i].selected = true;
}
}
//시험종류
for(let i=0; i<frm.types.length; i++) {
if(frm.types[i].value == student[3]) {
frm.types[i].selected = true;
}
}
flag = true;
}
//수정 후 출력 가능
function changedData() {
flag = false;
}
//수정 버튼 클릭시 수정된 데이터 저장
function updateData() {
if(flag == true) {
alert("데이터를 수정하지 않았습니다");
}
else {
let s = frm.subject;
let t = frm.types;
student[0] = frm.member.value;
student[2] = frm.score.value;
//student[1] = s.options[s.selectedIndex].value;
for(let i=0; i<s.options.length; i++) {
if(s.options[i].selected) {
student[1] = s.options[i].value;
}
}
//student[3] = t.options[t.selectedIndex].value;
for(let i in t.options) {
if(t.options[i].selected) {
student[3] = t.options[i].value;
}
}
alert("변경한 데이터를 성공적으로 저장하였습니다");
flag = true;
printData();
}
}
//출력 버튼 클릭시
function printData() {
if(flag == false) {
alert("데이터를 변경하셨습니다\n수정 버튼을 눌러 데이터를 저장 해주세요");
}
else {
let str = "";
let out = document.getElementById("output");
str += "<li> 이름 : " + student[0] + "</li>"
+ "<li> 과목 : " + student[1] + "</li>"
+ "<li> 성적 : " + student[2] + "</li>"
+ "<li> 종류 : " + student[3] + "</li>";
out.innerHTML = str;
}
}
</script>
</head>
<body>
<div id="wrapper">
<form name="frm_score" method="post">
<h3>성적 조회</h3>
<label>성명</label>
<input type="text" name="member"><br/>
<label>과목</label>
<select name="subject">
<option value="국어">국어</option>
<option value="영어">영어</option>
<option value="수학">수학</option>
<option value="전산">전산</option>
<option value="세계사">세계사</option>
</select><br/>
<label>성적</label>
<input type="number" name="score"><br/>
<label>시험종류</label>
<select name="types">
<option value="월말고사">월말고사</option>
<option value="기말고사">기말고사</option>
<option value="특별전형">특별전형</option>
</select><hr/>
<div id="btnWrapper">
<input type="button" value="수정" name="btnModify">
<input type="button" value="출력" name="btnPrint">
</div>
<div id="output"></div>
</form>
</div>
</body>
</html>
⒜ student[1] = frm.subject.value;
⒝ student[1] = s.options[s.selectedIndex].value;
⒞ for(let i=0; i<s.options.length; i++) {
if(s.options[i].selected) {
student[1] = s.options[i].value;
}
}
'IT국비지원' 카테고리의 다른 글
| [JavaScript] 로또번호 출력하기 (0) | 2021.09.30 |
|---|---|
| [JavaScript] 내장 객체 ① Date 객체 (0) | 2021.09.29 |
| [JavaScript] 이벤트 (0) | 2021.09.29 |
| [JavaScript] 폼 객체 ③ checkbox 객체 (0) | 2021.09.29 |
| [JavaScript] 폼 객체 ② radio 객체 (0) | 2021.09.29 |
| [JavaScript] 폼 객체 ① text 객체 (0) | 2021.09.17 |
| [JavaScript] 폼 객체, 내장 객체, 윈도우 객체 (0) | 2021.09.17 |
Comments



