기록 > 기억
[CSS] float 속성 본문
float 속성
예제 )
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>float 속성</title>
<style type="text/css">
.container {
border: 1px solid red;
}
.orange {
width: 100px;
height: 100px;
background-color: orange;
}
.slateblue {
width: 300px;
height: 100px;
background-color: slateblue;
}
.violet {
width: 500px;
height: 100px;
background-color: violet;
}
</style>
</head>
<body>
<div class="container">
<div class="orange"></div>
<div class="slateblue"></div>
<div class="violet"></div>
</div>
</body>
</html>
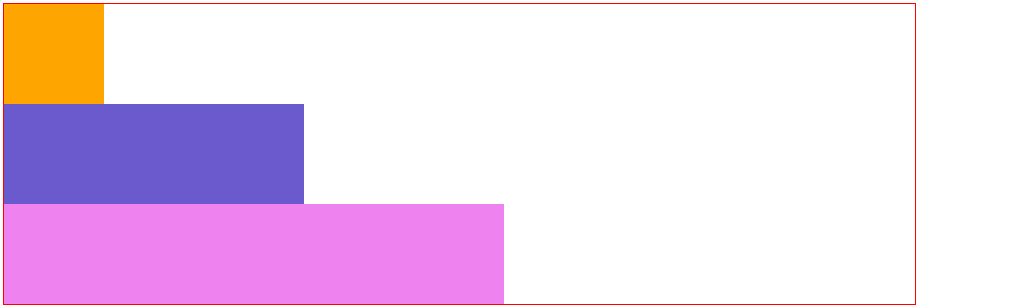
① orange div에만 float : left 를 주면?

orange div가 float속성으로 인해 떠있기 때문에
slateblue div는 공간이 비어있다고 인식해서 orange div 위치를 차지함
(orange div뒤에 slateblue div가 겹쳐져 있음)
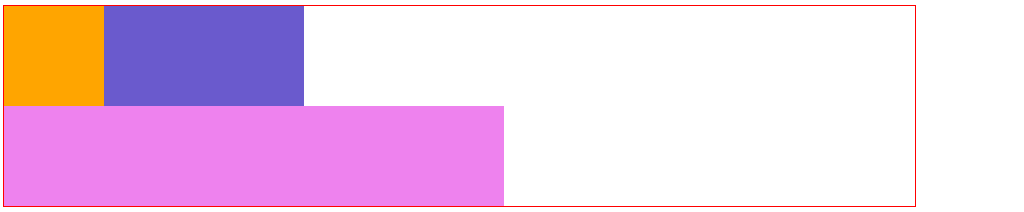
② orange div와 slateblue div에만 float : left 를 주면?

orange div와 slateblue div가 float속성으로 인해 떠있기 때문에
violet div는 공간이 비어있다고 인식해서 orange div와 slateblue div 위치를 차지함
(orange div와 slateblue div 뒤에 violet div가 겹쳐져 있음)
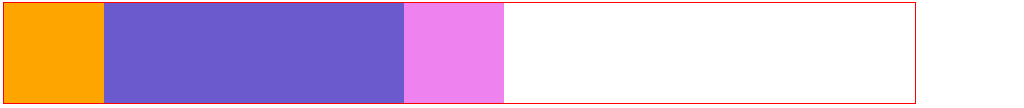
③ orange, slateblue, violet div 모두 float : left 를 주면?

모두 float 속성을 left로 주었더니 나란히 붙음.
그런데 자식이 모두 float 상태로 떠있기 때문에, 부모 입장에서는 자식태그가 없다고 인식함.
(빨강색 border 보면 height가 없다고 인식)
● float 속성 해제 방법
① 부모 태그에 ::after 가상요소 (추천)
.container::after {
display: block; /* 블록단위로 한줄 꽉차게 만들기 */
content: ""; /* 내용없음 */
clear: both; /* float 클리어 */
}② 부모 태그에 overflow : hidden;
.container {
overflow: hidden;
}③ float이 적용된 자식 태그의 다음요소에 clear : both;
④ 부모 태그의 높이를 자식 태그의 높이만큼 지정
'IT국비지원' 카테고리의 다른 글
| [CSS] 2단 메뉴 (0) | 2021.09.03 |
|---|---|
| [CSS] position 속성 / z-index 속성 (0) | 2021.09.02 |
| [CSS] display 속성 (block / inline / inline-block) (0) | 2021.09.01 |
| [CSS] 작성법 및 선택자 (0) | 2021.08.30 |
| [HTML] <select> 태그 (드롭다운 목록) (0) | 2021.08.27 |
| [HTML] <form> 태그, <input> 태그 (0) | 2021.08.26 |
| [HTML] <a> 태그, <map> 태그 (0) | 2021.08.25 |



