기록 > 기억
[HTML] <a> 태그, <map> 태그 본문
<a> 태그 → 링크 연결
| 속성명 | 속성값 | 설명 |
| href | - | 연결할 페이지의 경로와 파일명 |
| target | 1. target 없으면 자기 창(디폴트값: _self) 2. _blank는 무조건 새창 3. 특정이름 aaa를 target으로 하면, aaa 이름을 가진 링크들은 창을 공유! aaa 이름이 없으면 새창! |
연결된 페이지가 표시될 위치 - 브라우저(새창, 탭) - 임의의 위치 - |
| download | - | html5를 지원하는 표준 브라우저만 사용가능 (IE는 사용불가) |
● 링크 연결
① 다른 문서를 연결하고자 할 때
② 자신의 문서이든, 다른 문서이든 특정 위치로 이동 할 때 (책갈피 기능과 유사)
<a href="#chap1">1장</a>
<a href="#chap2">2장</a>
<a href="#chap3">3장</a>
<a href="#chap4">4장</a>
<section id="chap1">
<h4>1장</h4>
<!-- blah blah -->
</section>
<section id="chap2">
<h4>2장</h4>
<!-- blah blah -->
</section>
<section id="chap3">
<h4>3장</h4>
<!-- blah blah -->
</section>
<section id="chap4">
<h4>4장</h4>
<!-- blah blah -->
</section>③ 특정 페이지 또는 특정 사이트의 웹 문서를 연결 할 때
<!-- book_mark.html의 태그 ID가 chap3 -->
<a href="book_mark.html#chap3">북마크</a>
<map> 태그 → 이미지 맵
● 이미지 맵 → 하나의 이미지에 두개 이상의 링크를 만드는 것
| 속성명 | 속성값 | 설명 |
| shape | defualt : 전체 rect : 사각형 circle : 원 poly : 다각형 |
링크로 사용할 영역의 형태 |
| coords | 하기 설명 참조 | 링크로 사용할 영역 (시작 좌표, 끝 좌표) |
| href | 링크 문서 경로 | |
| target | _blank : 새창 _parent : 부모창 _self : 자기창 _top : 최상단 프레임명 : 해당이름의 프레임 |
링크를 표시할 대상 |
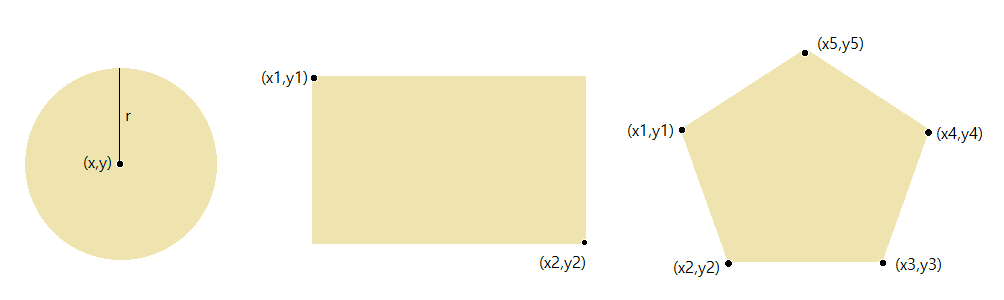
● coords 속성 좌표 설명
- circle → X, Y, R (원 중심의 X좌표, 원 중심의 Y좌표, 원의 반지름)
- rect → X1, Y1, X2, Y2 (왼쪽상단 X좌표, 왼쪽상단 Y좌표, 오른쪽하단 X좌표, 오른쪽하단 Y좌표)
- poly → X1, Y1, X2, Y2, ..., Xn, Yn (3개 이상의 X, Y 좌표)

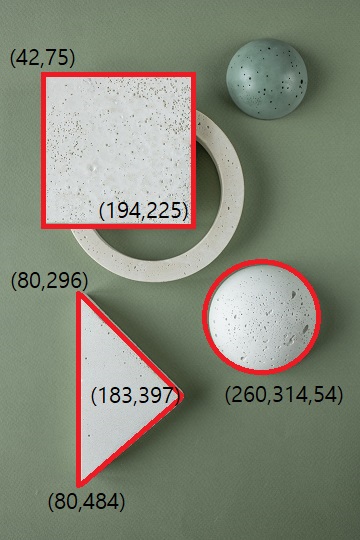
<!-- 이미지 맵 -->
<img src="../imgs/figure.jpg" usemap="#figure">
<map name="figure">
<area shape="circle" coords="260,314,54" href="http://www.daum.net">
<area shape="rect" coords="42,75,194,225" href="http://www.google.com">
<area shape="poly" coords="80,296,80,484,183,397" href="http://www.naver.com">
</map>
'IT국비지원' 카테고리의 다른 글
| [CSS] 작성법 및 선택자 (0) | 2021.08.30 |
|---|---|
| [HTML] <select> 태그 (드롭다운 목록) (0) | 2021.08.27 |
| [HTML] <form> 태그, <input> 태그 (0) | 2021.08.26 |
| [HTML] 텍스트 관련 태그 (0) | 2021.08.23 |
| [HTML] 문서 구조 및 배포 방법 (0) | 2021.08.13 |
| 요구사항 분석 (0) | 2021.08.12 |
| 수업 진행 방향 및 개발 환경 구축 (0) | 2021.08.11 |
Comments

